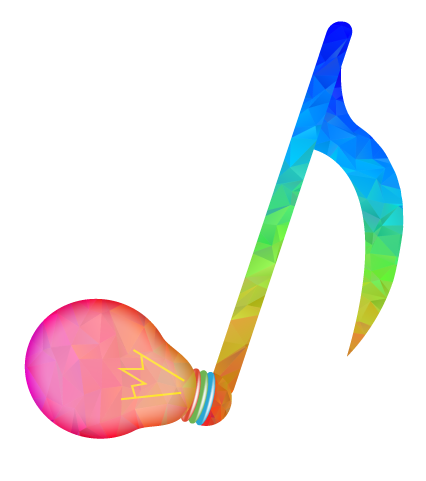
Light Sound est un service proposant d’harmoniser les couleurs en fonction de la musique jouée. La couleur diffusée par la lumière sera choisie par un algorithme qui choisira quelle fréquence sonore correspond à quelle fréquence colorimétrique. De ce fait, la couleur restera toujours en harmonie avec le son. L'objectif est de modifier la couleur des ampoules en fonction de la musique jouée et du thème choisi par l’utilisateur et proposer une nouvelle manière d’écouter la musique Premièrement, j'ai pensé le logo de manière à ce qu’il représente les deux thèmes principaux du sujet de projet intégrateur, à savoir la musique et la lumière. Pour représenter respectivement l’une et l’autre, je suis partis sur une représentation très figurée de chacun des termes : une note et une ampoule. Que j'ai décidé de de complémentariser les deux, en intégrant directement l’ampoule dans la partie basse de la note. Concernant les couleurs, le sujet ayant un rapport direct avec les couleurs, j'ai intégré l’ensemble du spectre lumineux en tant que dégradé sur le logo. Deuxièmement, j'ajoute le nom de projet et des lignes brisées blanches qui représentent les ondes sonores dans le logo.


Couleurs
Pour le logo principal, la couleur d’ensemble est apparemment multicolore, j'ai choisi sept couleurs différentes respectant les couleurs du spectre lumineux: violet, rouge, orange, jaune, vert, bleu clair et bleu foncé. Puisque la particularité de l'application est de produire des lumières colorés harmonieuses selon le rythme de la musique, le concept de couleur est très important. Aussi, il y a l’élément de polygone,ce type de design peut non seulement laisser la transition des couleurs différentes devenir plus naturelle, ajouter une sensation de relief, mais aussi montrer réfraction et changement de la lumière qui correspond au sujet. Le choix de ces sept couleures se base sur celle de l’arc-en-ciel, mais en même temps je n’ai pas choisi directement des couleurs standards comme rouge en #ff0000 ou bleue en #0000ff mais des couleurs qui s’harmonisent pour leur transition naturelle. Par exemple, pour le jaune, j'ai utilisé #BED128 pour s’adapter au vert. Pour le nom du projet dans le logo, vu que logo est coloré, quand le texte est simplement noir, ils ne sont pas assez harmonieux, aussi, on va ignorer le nom puisque le logo est plus visible que le texte. Du coup, j'ai choisi le bleu comme la couleur du texte. Pour le fond, j'ai mélangé le rose qui a la tendance féminine et le bleu qui a la tendance masculine pour équilibrer des clients différents. En plus, la saturation des couleurs du logo principal est assez haute, du coup, j'ai utilisé les couleurs qui ont la faible saturation sur le nom et le fond.